Question title
How to get the total number of rows in the table and the actual height of the content
Problem Description
How to obtain the total number of rows in the current table and the actual height of the content from the table instance through the API
Solution
-
- The
colCountandrowCountattributes in the table instance can obtain the number of rows and columns of the current table.
- The
- The table example provides methods
getAllRowsHeightandgetAllColsWidth, which can obtain the total column width and total row height of the current table content.
Code example
const tableInstance = new VTable.ListTable(container, option);
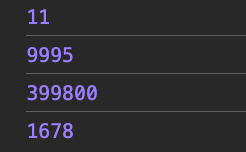
console.log(tableInstance.colCount);
console.log(tableInstance.rowCount);
console.log(tableInstance.getAllRowsHeight());
console.log(tableInstance.getAllColsWidth());</br>
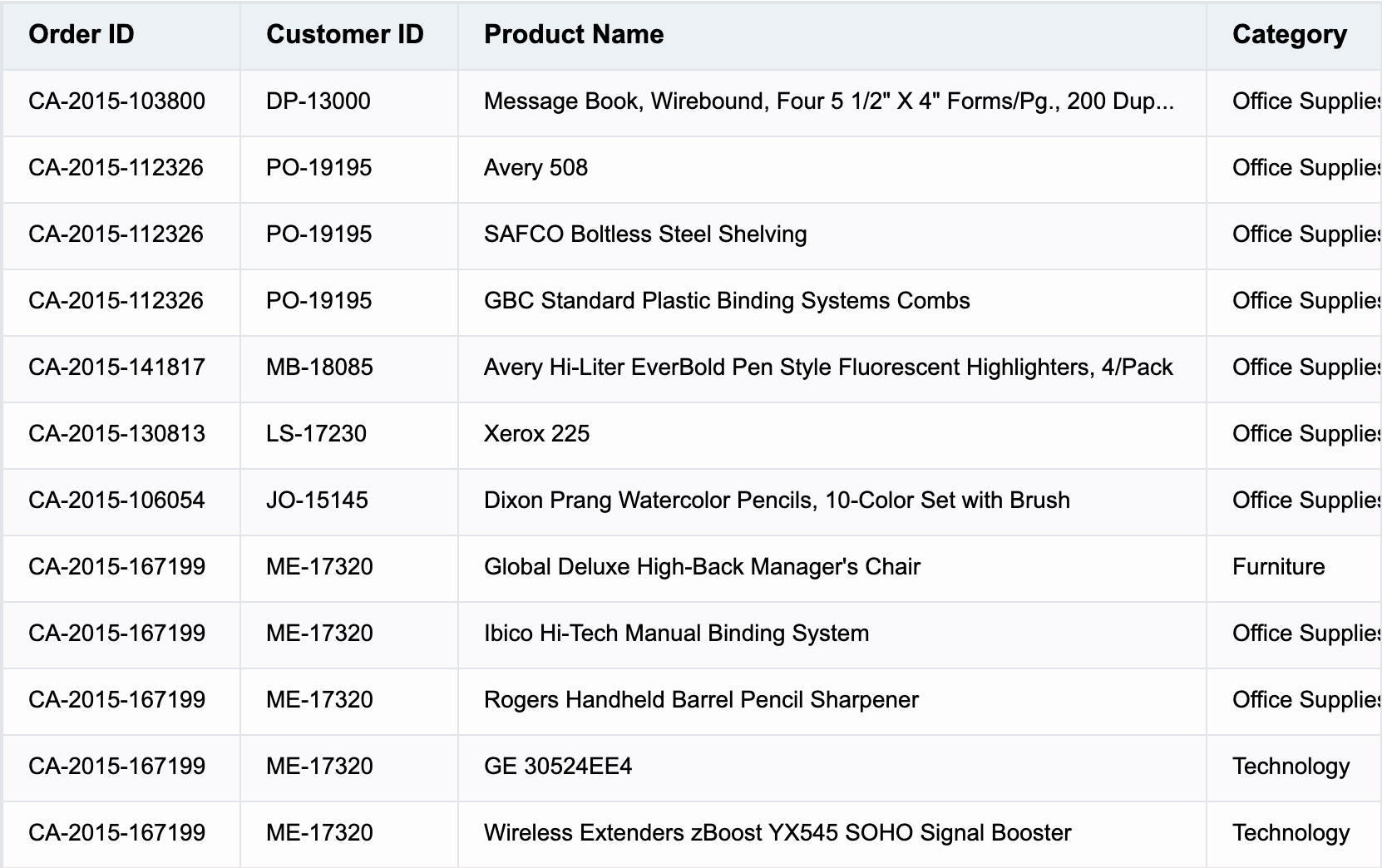
Results display


Complete sample code (you can paste it into the editor to try it out):
let tableInstance;
fetch('https://lf9-dp-fe-cms-tos.byteorg.com/obj/bit-cloud/VTable/North_American_Superstore_data.json')
.then((res) => res.json())
.then((data) => {
const columns =[
{
"field": "Order ID",
"title": "Order ID",
"width": "auto"
},
{
"field": "Customer ID",
"title": "Customer ID",
"width": "auto"
},
{
"field": "Product Name",
"title": "Product Name",
"width": "auto"
},
{
"field": "Category",
"title": "Category",
"width": "auto"
},
{
"field": "Sub-Category",
"title": "Sub-Category",
"width": "auto"
},
{
"field": "Region",
"title": "Region",
"width": "auto"
},
{
"field": "City",
"title": "City",
"width": "auto"
},
{
"field": "Order Date",
"title": "Order Date",
"width": "auto"
},
{
"field": "Quantity",
"title": "Quantity",
"width": "auto"
},
{
"field": "Sales",
"title": "Sales",
"width": "auto"
},
{
"field": "Profit",
"title": "Profit",
"width": "auto"
}
];
const option = {
records:data,
columns,
widthMode:'standard'
};
tableInstance = new VTable.ListTable(document.getElementById(CONTAINER_ID),option);
window['tableInstance'] = tableInstance;
console.log(tableInstance.colCount);
console.log(tableInstance.rowCount);
console.log(tableInstance.getAllRowsHeight());
console.log(tableInstance.getAllColsWidth());
})</br>
Related documents
Related API:
https://www.visactor.io/vtable/api/Properties#rowCount
https://www.visactor.io/vtable/api/Properties#colCount
https://www.visactor.io/vtable/api/Methods#getAllColsWidth
https://www.visactor.io/vtable/api/Methods#getAllRowsHeight
github:https://github.com/VisActor/VTable
